最早产生做自己的节点订阅链接是因为自己有多个节点,每次更改节点信息都需要在多个设备和软件进行修改。最初我采用的是在自己VPS所建网站文件夹下建立订阅节点目录,这种方案的优势就是搭建非常简单,但不支持订阅转换,支持软件有限。
现在是在VPS搭建Sub-Store,统一管理自己的本地节点,没个软件也无需再进行单独设置,当然这个项目最强大的功能是机场订阅链接的转换筛选已及链接转换功能。对于我这种自建节点的显然有点功能过剩,但对于使用机场和热衷寻找免费节点的人Sub-Store非常Nice。
Sub-Store项目有多种搭建方式,具体可参见Sub-Store 相关教程。我先后采用在VPS利用node.js直接搭建和Docker搭建,至于我更换的原因我总结了以下几点。
总结如下
1.在VPS内直接搭建需要配置node.js环境,CentOS 系统极易遇到版本兼容问题,对于小白(我)不友好。
2.node.js版Sub-Store部分脚本功能需要配置http-meta,http-meta需单独配置,同样对于小白(我)不友好,node.js版Sub-Store内置http-meta。
自建订阅链接
前提条件
VPS网站(LAMP/LNMP)环境已经搭建完成,域名解析,证书申请等配置完毕,网站已经能正常访问。
登陆到VPS获取root权限,然后切换到网站根目录下,/home/wwwroot/wordpress依据实际网站目录路径进行调整。
sudo -i
cd /home/wwwroot/wordpress新建并编辑PHP文件,此处jiedianlianjie文件夹名建议设置相对复杂,毕竟网站是公开的,起到一定密码的效果。
vim /jiedianlianjie/index.php按 i 开始编辑,复制下列内容到文件内 ,然后按ESC退出编辑,按:wq进行保存。
|
1 2 3 4 |
<?php $str = file_get_contents("./list.txt", "r") or die("Unable to open file!"); echo base64_encode($str); //base64编码转换 ?> |
新建配置文件
vim /jiedianlianjie/list.txt按 i 开始编辑,将自己的节点连接按一行一个链接粘贴到文件内,如下:

按ESC退出编辑,按:wq进行保存。然后赋予文件网络访问权限。
|
1 |
chmod -R 755 jiedianlianjie && chown -R www jiedianlianjie |
到此大功告成,订阅地址:网站域名/jiedianlianjie。
VPS搭建Sub-Store
安装 fnm (Node.js版本管理器)
登陆到VPS获取root权限,下载和安装 fnm (Node.js版本管理器)
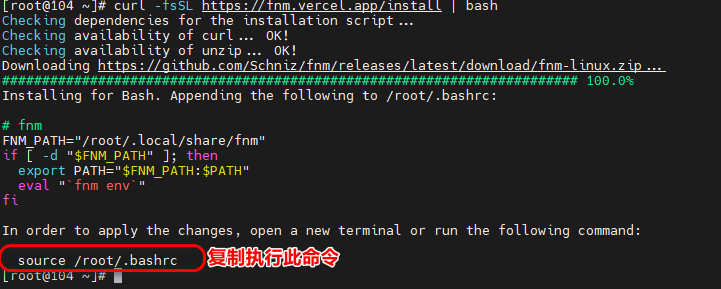
curl -fsSL https://fnm.vercel.app/install | bash命令执行完毕后,注意最后一行代码,复制到下方执行。
安装node.js
去官网 https://nodejs.org/en/about/previous-releases查看 node.js 版本号,如果选择较新版本很可能遇到Node与GLIBC不兼容问题,CentOS 系统更甚,要解决不兼容问题有以下三种方案:
1、升级 gcc 和 glibc 版本:注意,升级 gcc 和 glibc 版本相对复杂,在升级前备份重要数据,并仔细阅读相关文档和使用说明。
2、使用其他发行版:可以考虑使用其他发行版,如 Ubuntu 或 Fedora,这些发行版默认已经安装了适用于 Node.js 18 的 gcc 和 glibc 版本。如果是CentOS 建议使用Node.js 16。
3、使用 Node.js 16:Node.js 16 是一个长期支持版本(LTS),它需要的 gcc 和 glibc 版本要求相对较低,可能与你的系统版本兼容。您可以尝试使用 Node.js 16,它可以提供类似于 Node.js 18 的功能,并在未来几年内受到支持和更新,对于小白(我)强烈建议使用这个方案。
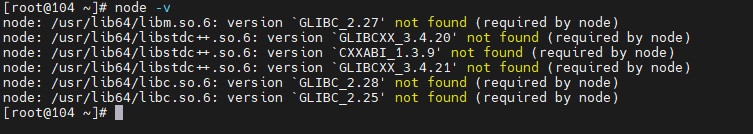
fnm install v16.20.2安装完成后可以通过 node -v 命令查看是否安装上以及安装的版本号,如果不是出现版本号出现下图代码既是遇到了上述Node与GLIBC不兼容问题。
安装 PNPM 软件包管理器
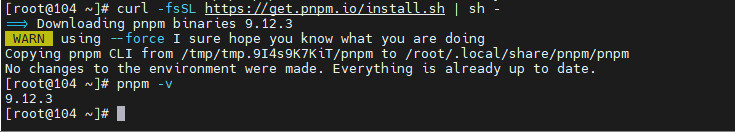
curl -fsSL https://get.pnpm.io/install.sh | sh -安装完成后可以通过 pnpm -v 命令查看是否安装上以及安装的版本号。如遇安装fnm类似警告,参考安装fnm执行。
创建Sub-store的安装目录
创建Sub-store的安装文件夹并进入该文件夹。
mkdir -p /root/sub-store
cd sub-store下载后端sub-store脚本
curl -fsSL https://github.com/sub-store-org/Sub-Store/releases/latest/download/sub-store.bundle.js -o sub-store.bundle.js下载前端页面压缩包
curl -fsSL https://github.com/sub-store-org/Sub-Store-Front-End/releases/latest/download/dist.zip -o dist.zip解压缩,重命名,删除压缩包
|
1 |
unzip dist.zip && mv dist frontend && rm dist.zip |
编写系统服务文件
vim /etc/systemd/system/sub-store.service按 i 开始编辑,复制下列内容到文件内 ,然后按ESC退出编辑,按:wq进行保存。
下面配置代码有几点需要注意的 :1. 2cXaAxRGfddmGz2yx1wA 请自行更改为其它复杂内容并保密,这是后面API部分作为验证使用的。2.v16.20.2是node.js版本号,依照安装版本实际填写。3.按照上面的写的服务单元如果不懂的别再去更改其中的监听IP等参数,尤其是后端的API_HOST,否则会造成泄露,尤其是监听的3000端口不要开公网。
[Unit]
Description=Sub-Store
After=network-online.target
Wants=network-online.target systemd-networkd-wait-online.service
[Service]
LimitNOFILE=32767
Type=simple
Environment="SUB_STORE_FRONTEND_BACKEND_PATH=/2cXaAxRGfddmGz2yx1wA"
Environment="SUB_STORE_BACKEND_CRON=0 0 * * *"
Environment="SUB_STORE_FRONTEND_PATH=/root/sub-store/frontend"
Environment="SUB_STORE_FRONTEND_HOST=0.0.0.0"
Environment="SUB_STORE_FRONTEND_PORT=3001"
Environment="SUB_STORE_DATA_BASE_PATH=/root/sub-store"
Environment="SUB_STORE_BACKEND_API_HOST=127.0.0.1"
Environment="SUB_STORE_BACKEND_API_PORT=3000"
ExecStart=/root/.local/share/fnm/fnm exec --using v16.20.2 node /root/sub-store/sub-store.bundle.js
User=root
Group=root
Restart=on-failure
RestartSec=5s
ExecStartPre=/bin/sh -c ulimit -n 51200
StandardOutput=journal
StandardError=journal
[Install]
WantedBy=multi-user.target服务启动
systemctl start sub-store.service将服务设为系统服务并开机自启动
systemctl enable sub-store.service查看运行状态
systemctl status sub-store.service由于我VPS里的node.js版已经卸载就不放运行状态图片了,到此为之Sub-Store就部署好了,现在可以直接通过IP访问地址为:http://x.x.x.x:3001?api=http://x.x.x.x:3001/2cXaAxRGfddmGz2yx1wA (将其中的x.x.x.x换成你的VPS IP ,2cXaAxRGfddmGz2yx1wA与自己修改的相同)。
如果后续需要更新,只需要更新后端的脚本即可
先停止服务
systemctl stop sub-store.service进入安装目录,删除sub-store.bundle.js脚本
cd sub-store
rm -rf sub-store.bundle.js更新脚本
curl -fsSL https://github.com/sub-store-org/Sub-Store/releases/latest/download/sub-store.bundle.js -o sub-store.bundle.js重载服务
systemctl daemon-reload启动服务
systemctl start sub-store.service查看状态
systemctl status sub-store.serviceDocker搭建Sub-Store
Docker安装容器执行代码
docker run -it -d \
--restart=always \
-e "SUB_STORE_CRON=55 23 * * *" \
-e SUB_STORE_FRONTEND_BACKEND_PATH=/2cXaAxRGfddmGz2yx1wA \
-p 127.0.0.1:3001:3001 \
-v /root/sub-store-data:/opt/app/data \
--name sub-store \
xream/sub-store参数
1.数据文件夹: /root/sub-store-data
2.端口: 3001
3.如果你跟示例一样,只监听了 127.0.0.1,这样是无法从本地机器外使用 IP+端口来访问容器内的服务的,需要使用 Nginx 作为反代,并配置域名访问容器内服务.如果就是想直接通过 IP+端口访问,可以在 docker run 时使用 -p 参数,比如 -p 3001:3001 来将容器端口映射到宿主机端口。但是直接暴露端口有安全风险,还是建议使用反向代理的方式。
4.后端前缀: /2cXaAxRGfddmGz2yx1wA ⚠️ 不要用特殊符号, 防止出现其他问题
5.定时任务: 55 23 * * * 每天 23 点 55 分(避开部分机场后端每天0点定时重启),定时任务指定时将订阅/文件上传到私有 Gist. 在前端, 叫做同步或同步配置.
6.如需带 HTTP-META tag 的镜像,将sub-store替换为sub-store:http-meta,可直接使用需要 HTTP-META 功能的脚本 , 本地且端口号为默认值, 无需设置.
推送服务版Docker安装容器执行代码
docker run -it -d --restart=always -e "SUB_STORE_PUSH_SERVICE=https://api.day.app/XXXXXXXXXXXX/[推送标题]/[推送内容]?group=SubStore&autoCopy=1&isArchive=1&sound=shake&level=timeSensitive&icon=https%3A%2F%2Fraw.githubusercontent.com%2F58xinian%2Ficon%2Fmaster%2FSub-Store1.png" -e "SUB_STORE_BACKEND_SYNC_CRON=55 23 * * *" -e SUB_STORE_FRONTEND_BACKEND_PATH=/2cXaAxRGfddmGz2yx1wA -p 127.0.0.1:3001:3001 -v /root/sub-store-data:/opt/app/data --name sub-store xream/sub-storeBark/PushPlus 推送服务([推送标题] 和 [推送内容] 会被自动替换.)
https://api.day.app/XXXXXXXXX/[推送标题]/[推送内容]?group=SubStore&autoCopy=1&isArchive=1&sound=shake&level=timeSensitive
http://www.pushplus.plus/send?token=XXXXXXXXX&title=[推送标题]&content=[推送内容]&channel=wechat
如果想使用域名访问
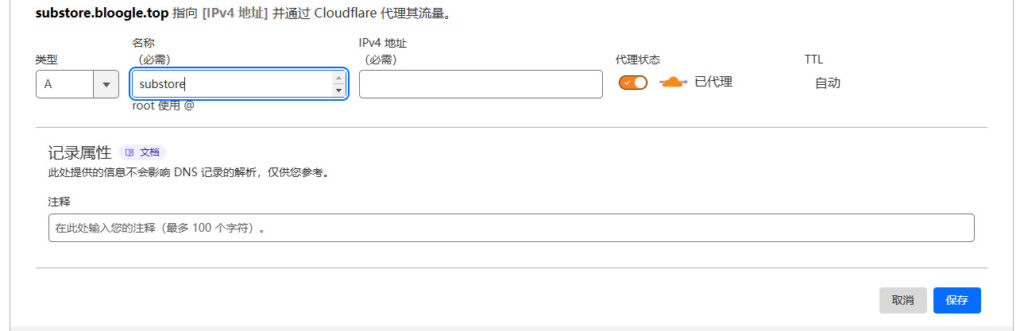
由于每个人的VPS情况不同,解决办法应依具体情况而定。我的VPS已具备LNMP环境,域名证书配置完毕,网站已经能正常访问。所以我只需在域名托管解析一个二级域名到VPS IP ,然后配置nginx.conf文件,即可访问。
配置nginx.conf文件
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name substore.yourdomain.com; //将此处改为你自己的域名
ssl_certificate /root/cert/ssl.pem; //将此处改为你自己ssl公钥证书位置和名字
ssl_certificate_key /root/cert/ssl.key; //将此处改为你自己ssl私钥
location / {
proxy_pass http://127.0.0.1:3001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}配置完成后重启LNMP服务即可访问。访问地址为:https://substore.yourdomain.com?api=http://substore.yourdomain.com/2cXaAxRGfddmGz2yx1wA